【トップ】
【マップの使い方】
【リストの使い方】
【設定】
【メニュー】
【共有】
【その他】

3D Touch対応機種では、ホーム画面のクイックアクションメニューが使用できます。iOS13以降は3D Touch対応機種でなくても長押しで利用できます。
 項目
項目
- 最寄り施設を開く:現在いる地点から最も近くにある施設の詳細モーダルウィンドウを開きます。この項目を選択すると、アプリが地図画面で起動し、現在地の最寄り施設の詳細モーダルウィンドウが開きます。
- 現在地にスポットを追加:現在いる地点にスポットを配置できます。この項目を選択すると、アプリが地図画面で起動し、登録スポットの新規追加モーダルウィンドウが開きます。
なお、メニューの項目は位置情報を使用するため、コールドスタートでは位置情報を取得するまで時間がかかるため、マップを操作できない状態が多少長くなります。

ロック画面に、最寄り施設へのショートカットウィジェットを置くことができます。ロック画面から1タップで最寄り施設を開くことができるため、現地チェックインが少ない手順で可能になります。
※端末が暫くスリープ状態だった場合にウィジェットから起動すると、GPS測位がスリープ状態から立ち上がるのに時間を要するため、最寄り施設が開かなかったり、付近の別施設が開いたりする場合があります。
 アプリの起動
アプリの起動
drivePマップはURLスキームによって外部から起動することができます。
「https://drivepmap.mcolsys.com」
 スポットの追加
スポットの追加
URLスキームにパラメタを与えることによって、スポットを追加することができます。
「https://drivepmap.mcolsys.com/ addmarker? lat=○○○ &lng=○○○ &name=○○○ &icon=○○○ &code=○○○ &mpc=○○○」
- 「addmarker」スポット追加のコマンド。
- 「lat=」追加したいスポットの位置情報。○○○に緯度(WGS84)を設定します。
- 「lng=」追加したいスポットの位置情報。○○○に経度(WGS84)を設定します。
- 「name=」○○○に追加したいスポットのタイトルを、URLエンコードして設定します。文字コードはUTF-8です。
- 「icon=」○○○に「0」〜「5」の数字を設定します。マーカーの色に対応します。0〜5以外の数字や文字列を設定しても無視されます。
- 「code=」○○○に任意のコードを指定します。既に使用済みのコードであった場合、指定コードのスポットの情報ウィンドウが開きます。指定コードに既存がなかった場合、指定コードでスポットを追加します。コードを適切に管理すれば同一位置にいくつもスポットを追加するようなことがなくなります。なお、コードの検索範囲はユーザー登録スポットに限られます。
- 「mpc=」○○○にマップコードを設定します。
新規にマーカーを追加する場合、最低限「lat=」と「lng=」は必須となります。追加が必要なく、既に登録済みのスポットを参照するだけの場合には「code=」のみが必要となります。
URLスキームによるスポットの追加は、Split ViewやSlide Overの状態でも動作します。Split Viewでwebサイトと並べて作業することが可能です。
URLスキームによって登録しようとした施設が既に登録済みで、そのグループがマップ表示をOFFにしていた場合には、該当施設の所在地にマップが移動するだけで、情報ウィンドウは開きません。
 スポットの複数一括登録(Advancedのみ)
スポットの複数一括登録(Advancedのみ)
Advancedの機能として、複数スポットの一括インポート機能がありますが、セキュリティのため特定ドメイン以外は受け付けないようになっていますので、URLスキームは非公開とさせていただきます。
また、基本的に既に登録済みのスポットは無視されますが、データが更新されていた場合には登録選択画面に出現し、再登録する事ができます。
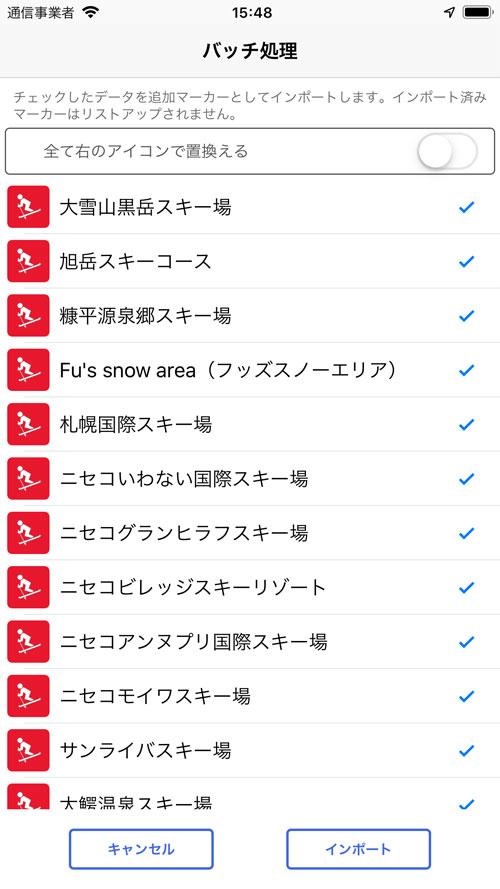
一括登録画面
Advanced editionでURLスキームによる登録を行う場合、施設がひとつだけであっても一括登録画面で登録することになります。
一括登録画面では、インポートする施設の選択ができます。全ての施設にチェックマークが付いた状態で一括登録画面が開きますので、インポートしたくない施設はチェックを外して下さい。
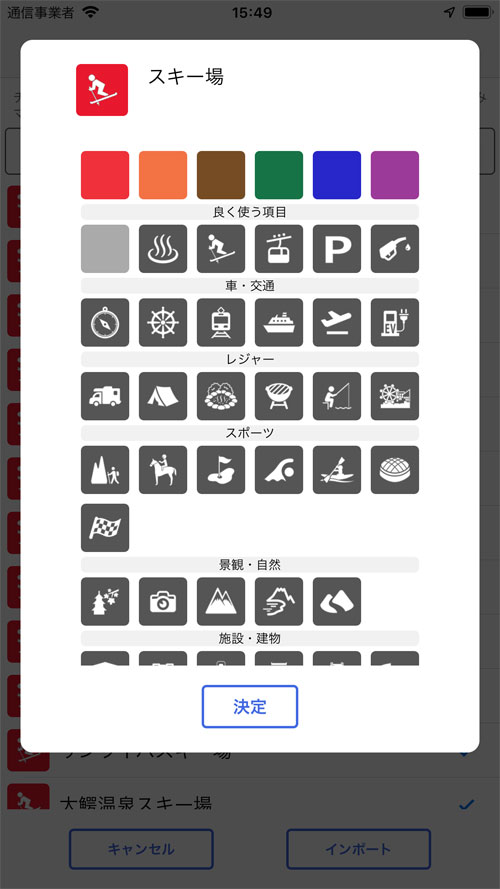
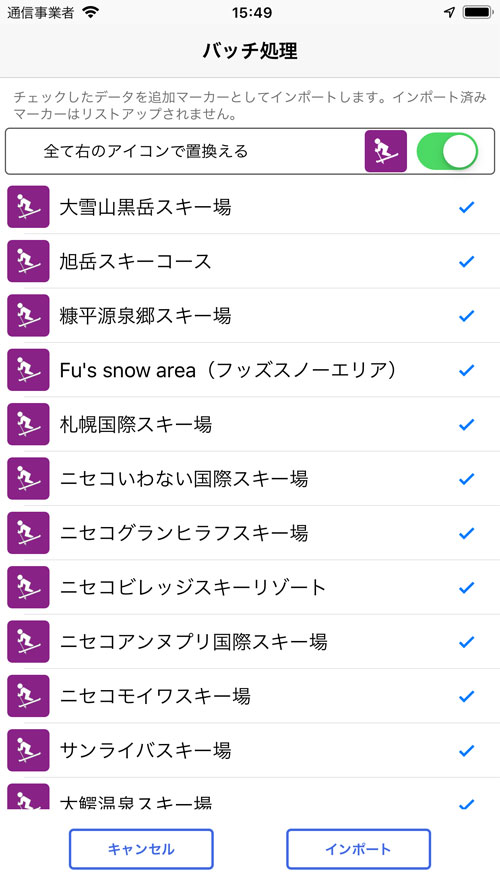
一括登録画面では、全施設のアイコンを一括で変更することができます。「全て右のアイコンで置換える」のスイッチをONにするとアイコン選択画面が出ますので、変更したいアイコンと色を選択して下さい。



登録スポットの差し替え可能アイコンについて
登録スポットのうち小アイコングループはカスタムアイコンに差し替え可能となっております。アイコンはご自身で用意していただく必要があります。画像はpngです。
仕組みが洗練されておらず、差し替えにはアプリの仕組みや画像加工など相応の知識が必要となるため、差し替えに関してはサポート外とさせていただきます。
 用意するアイコン画像
用意するアイコン画像
用意しなければならないアイコン画像は、ひとつの登録スポットに対してサイズ違いとマークの組み合わせ全て必要で、地図用マーカーが16種類、リスト用が8種類となります。もし足りない画像があった場合は、代替アイコンが表示されます。
画像サイズはデバイスピクセルレシオにより2倍と3倍があり、機種によって変わります。
例としてコンビニとコーヒーのサンプルを用意しました。→アイコンサンプル
画像のサイズはサンプルを参考にして下さい。
※画像ネーミングルール
コンビニを例に説明します。上がマーカー、下がリスト用です。
MKadd890MFSL@3x.png
ICadd890MFS@3x.png
- MKadd:マーカー用。
- ICadd:リスト用。
- 89:グループID。
- 0:サブコード。0〜5、またはX。Xは廃業にチェック入れた場合に使われるアイコンです。
- M:チェックマーク付。
- F:スター付。
- S:訪問履歴あり。
- L:マーカーをタップした時の1.3倍程度の拡大画像。マーカーのみ必要。
- @3x:デバイスピクセルレシオにより、@2x・@3xがあります。機種によって決まっています。
※差し替え可能なスポットグループ
現在の仕組みでは、ユーザーがスポットグループを追加することはできません。アイコン差し替え可能な登録済みのグループIDは以下です。
- 89:コンビニ
- 90:コーヒー
- 91:バーガー
- 92:ファミレス
- 93:和食
- 94:中華
- 95:丼物
- 96:寿司
- 97:ステーキ
- 98:ショッピングモール
- 99:ショップ
- 100:パスタ
- 101:ピザ
- 102:麺類
- 103:駐車場
- 104:ファストフード
- 105:弁当
- 106:直売所
- 107:インターチェンジ
- 108:注意
- 109:GS
- 110:充電
- 111:修理
- 112:コインランドリー
- 113:病院・薬局
- 114:駅
- 115:ロッジ
- 116:登山口
- 117:トイレ
- 118:展望台
- 119:公園
- 120:ATM
- 121:銀行
- 122:郵便局
- 123:足湯
- 124:カレー
- 125:シーフード
- 126:スイーツ
- 127:ベーカリー
- 128:アイス
- 129:ランニング
- 130:ドッグラン
- 131:自転車
- 132:シャワー
- 133:インフォメーション
- 134:生活
- 135:ホテル
- 136:サウナ
- 137:港
- 138:キッズ
- 139:ベビー
- 140:ロープウェイ
 アイコン格納場所
アイコン格納場所
差し替え用アイコンの置き場所は、アプリのドキュメントディレクトリ直下にcustomiconディレクトリを作り、その下にpngを置きます。
Documents └backup └backup.dpmbk └customicon ├ICadd890@3x.png ├ICadd890F@3x.png : :
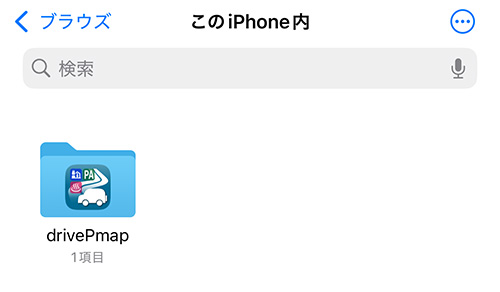
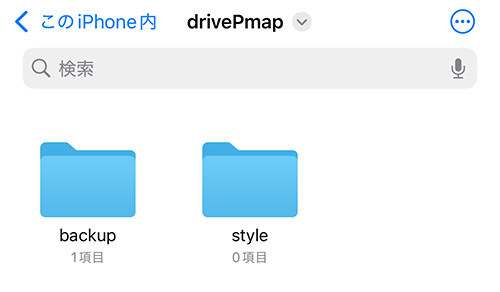
Documentsディレクトリは、backupディレクトリがある場所です。MacにiPhoneを繋ぎ、「ファイル」→「drivePマップ」がDocumentsディレクトリとなります。customiconフォルダごと「drivePマップ」にドラッグして下さい。
v3.4.1では、iPhoneのファイルアプリでは当アプリのDocumentsディレクトリを見ることができませんので、Macが必要になります。v3.4.2以降はファイルアプリでの参照も可能です。
なお、アイコン差し替え後にアプリの再起動が必要です。アプリからホーム画面に戻るだけでなく、Appスイッチャーで完全にアプリを終了してから起動して下さい。
 アイコンの配布
アイコンの配布
こちらで提供しているサンプルアイコンの再配布は禁止します。
オリジナルで作成したアイコンは、ご自身での使用だけでなくご自由に配布していただいても構いません。ただ、企業ロゴなどの場合は個人で使用する分には問題ないと思いますが、配布する場合には権利関係をクリアにする必要があると思います。
ユーザー設定マップスタイルについて
JSONによる設定ファイルを用意することによって、マップスタイルを好みの配色等に変更することが可能です。v3.4.6以降の機能となります。lite editionでも利用可能です。なお、cloud-based stylingには対応しておりませんので、変更したい場合はJSONファイルをご用意下さい。
単純にダークモード時でもノーマルで見たいだけの場合には、Advanced editionの設定で「マップをダークモードと連動」のスイッチをオフにして下さい。
 JSONファイルの格納場所
JSONファイルの格納場所
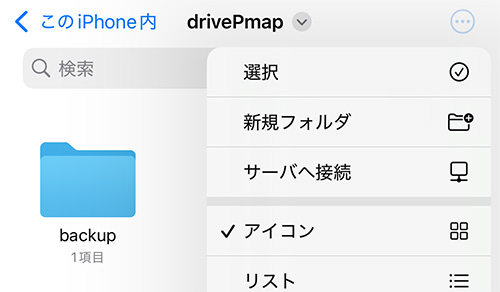
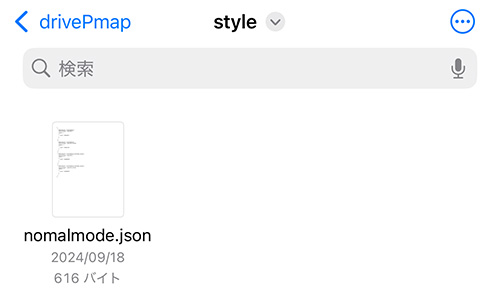
アプリのドキュメントディレクトリ直下にstyleディレクトリを作り、その下にJSONファイルを置きます。
Documents └backup └backup.dpmbk └customicon ├ICadd890@3x.png ├ICadd890F@3x.png : : └style ├nightmode.json └nomalmode.json
ノーマルマップは nomalmode.json、ダークモードは nightmode.json となります。ファイル名称が違うと機能しません。
Apple純正ファイルブラウザの「ファイル」で操作できます。




 JSONファイルの仕様
JSONファイルの仕様
Google Maps Platformに依存しておりますので、Style Reference for Maps SDK for iOSを参照して下さい。
マップスタイルツールを利用すれば、簡単にJSONファイルを作成することもできます。「Cloud-based Maps Styling」ではなく、「old style wizard」をご利用下さい。
道の駅シンボルマーク
このアプリで使用している道の駅シンボルマーク(商標登録番号 3352211号,5468472号)については、国土交通省関東地方整備局道路部交通対策課より使用許諾を得ております。
【免責事項】
本アプリケーションに掲載したデータに関して、できるだけ最新・正確性を保つよう努力いたしますが、更新のタイミングや正確性に対し当方では責任を負いません。
本アプリケーションのご利用にあたり、動作の不具合、データの間違い等により損害が発生したとしても、理由のいかんを問わず当方では一切の責任を負いません。
本アプリケーション利用者は、本アプリケーションのデータと現地とで齟齬があった場合、現地の指示、規約に従うものとします。本アプリケーション利用による当該施設とのトラブルに関し、当方では一切関知いたしません。
本アプリケーションの画面のスクリーンショットや録画などをご自身のwebサイトやSNS・YouTube等にアップロードして公開する際に連絡は必要ありませんが、マップの著作権はGoogleにありますのでGoogleのガイドラインに従って下さい。それに伴ういかなるトラブルについても当方では一切の責任を負いません。
やむを得ない事由等により、ユーザーへ事前に通知することなく、本アプリケーションおよび本サービスを変更、停止、終了することがあります。
プライバシーポリシー
プライバシーポリシーに関してはこちらをご参照下さい。
【お問い合わせ】
ご意見・ご要望・お問い合わせは、こちらの投稿フォームをご利用下さい。